cssだけで実装するscroll animation
2022/10/04
stickyなグロナビのデザインを提案した際の会話
パートナー: グロナビの縦、広すぎへん?もっと狭くしようや。
AWデザイナー: ややや。アクセシビリティ的に48pxは確保したいんですわ。
AWデザイナー: なんでしたらスクロールした際は狭くなるようにアニメーションいれまっけど?
パートナー: どういうこっちゃ?みせてくれへん?
AWデザイナー: ややや。figmaのプロトタイプでアニメーションは見せられへんのです。
AWデザイナー: ちょっと待ってつかーさい。
エンジニアでび: (このくらいやったら5minやな)
エンジニアでび: (そいやまだcanaryでしかつかえひんけど、@scroll-animationつかえばjsもいらんし。)
エンジニアでび: (codepenとかでサクッと書いとこか)
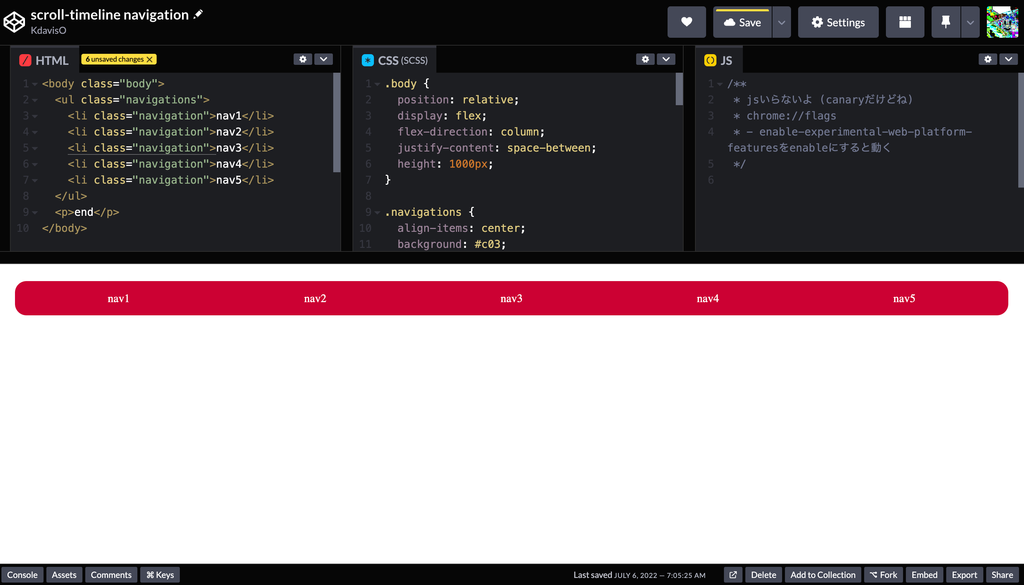
書いた
body { position: relative; display: flex; flex-direction: column; justify-content: space-between; height: 1000px; } .navigations { align-items: center; background: #c03; color: #fff; display: flex; gap: 1rem; margin: 1rem; list-style: none; position: sticky; top: 0; /* scroll-timeline */ animation-name: sticky-animation; animation-timeline: sticky-animation-timeline; animation-duration: 0.5s; animation-fill-mode: both; } .navigation { cursor: pointer; flex: 1; text-align: center; transition: 0.2s ease; } .navigation:hover { opacity: 0.5; } @keyframes sticky-animation { 0% { border-radius: 16px; height: 3rem; } 20%, 100%{ border-radius: 0 0 16px 16px; height: 2rem; } } @scroll-timeline sticky-animation-timeline { start: 0%; end: 100%; time-range: 0.5s; }

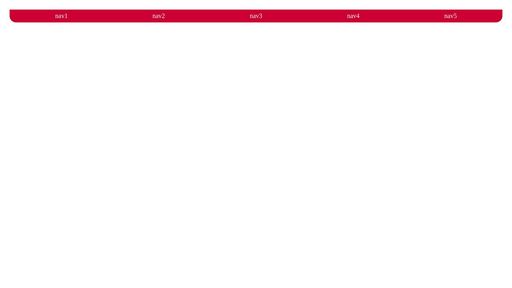
- scroll量に対応して、heightが狭くなる
- scroll量に対応して、上端の角丸がなくなる
-
⚠️canaryのenable-experimental-web-platform-features を enableにしないと動きまへんで
- ここから設定どうぞ
-
jsで書いても5minでいけるので、別にcssで書く必要ない🤪
- eventListnerのthrottle処理とか書かなくて良い分、シンプルになる利点もある
- パフォーマンスもjs書くより良い気がするけど、わからん🤪
- いつ公式に入るかの目処も立ってない気がするので、完全にお遊び🤪